如何设计一款MBE风图标
2020-06-19 23:01:57 sunmedia 3464
01.设计构思 做UI设计必然得追点时髦~就那这图标来说吧,从写实到扁平在到长投影,变化无穷啊。不知道何年何月一种叫做MBE风格的图标横空出世~~~看几个栗子! 学会分析成熟的作品很重要,通过以上三个案...

01.设计构思
做UI设计必然得追点时髦~就那这图标来说吧,从写实到扁平在到长投影,变化无穷啊。不知道何年何月一种叫做MBE风格的图标横空出世~~~看几个栗子!

学会分析成熟的作品很重要,通过以上三个案例我们来总结一些MBE风格。有明显的描边效果、描边有不规则的断线处理、填充色和描边造型有些错位效果、背景有些小元素烘托氛围。OK!够了够了!也就这么多了~我们不想临摹,但是你要学习。找点你喜欢的题材开始吧!欧耶~

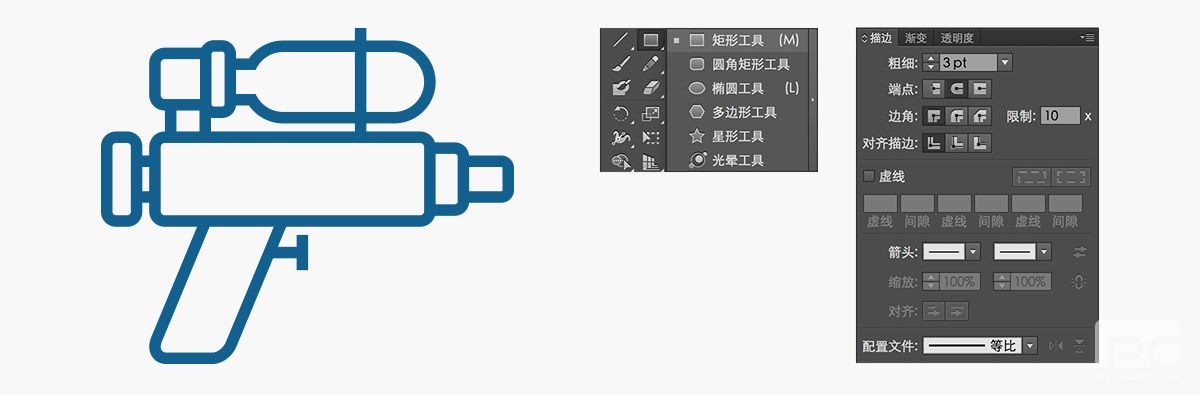
02.形体概况
选择一把你喜欢的,开始。我用的AI矢量软件,所以文件的大小其实没所谓。选择最基本的矩形工具,把实物概括成最基本的几个基本型!注意是概况!还有描边粗细的控制!

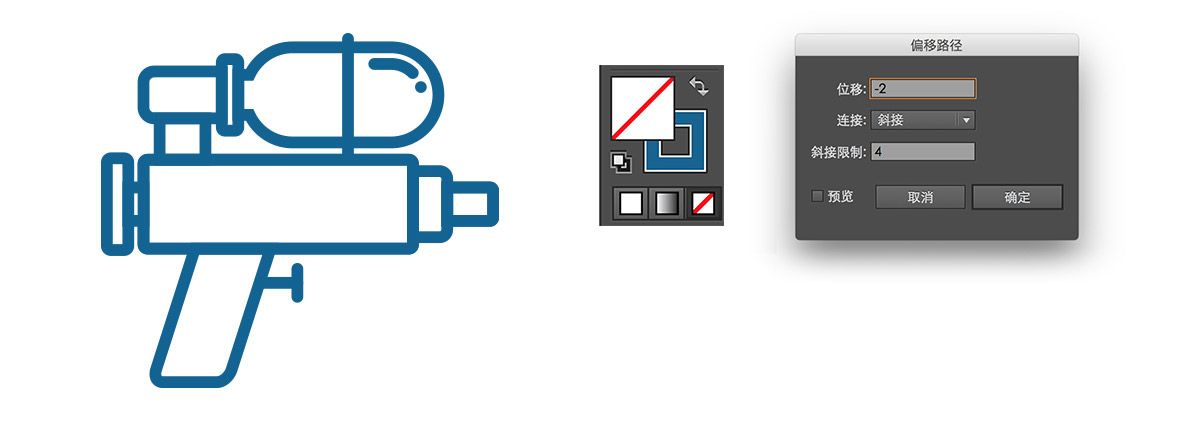
03. 造型优化
造型是一切的根本!所以一定要尽最大努力,努力,努力的去优化造型的美感!没有捷径就是多练习,注意高光区域的线条提炼方法哟~而且内部填充是空白效果为了下一步上色做准备。

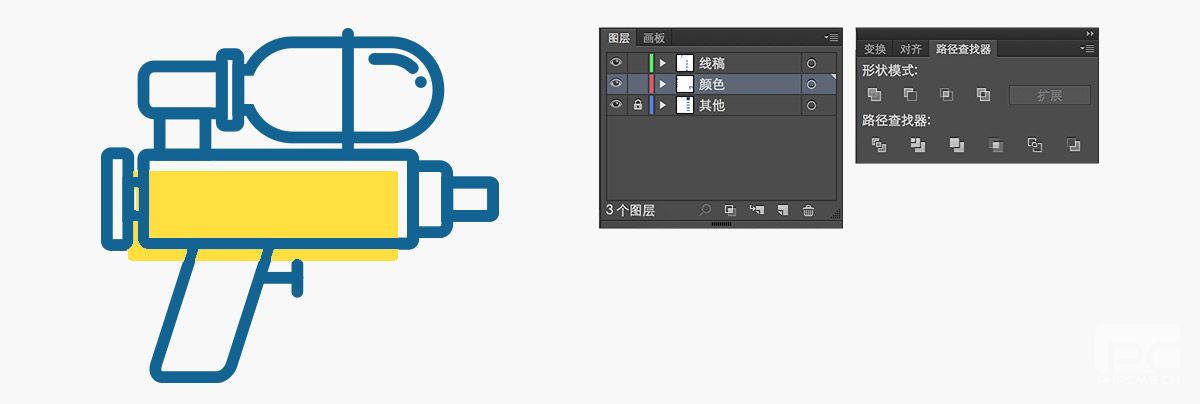
04. 色彩搭配
开始上色咯~复制一个形状,在现有图层下方新建一个图层(个人习惯方便观察),然后原位置粘贴Command+f,在调整一下位置,要填充颜色不要描边。在利用路径查找器把多余的部分剪切掉。

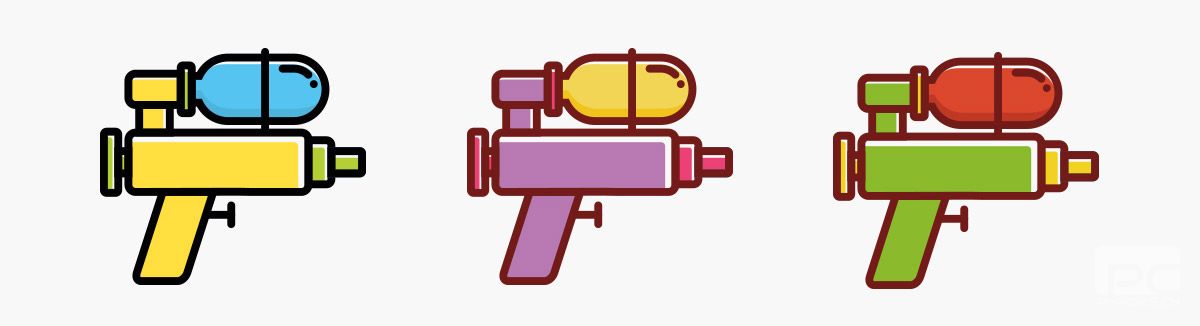
以此方法类推!把其他颜色做好,注意错位留白位置的统一!多尝试几种颜色,视觉永远不要只停留在脑海中!把她们做出来。

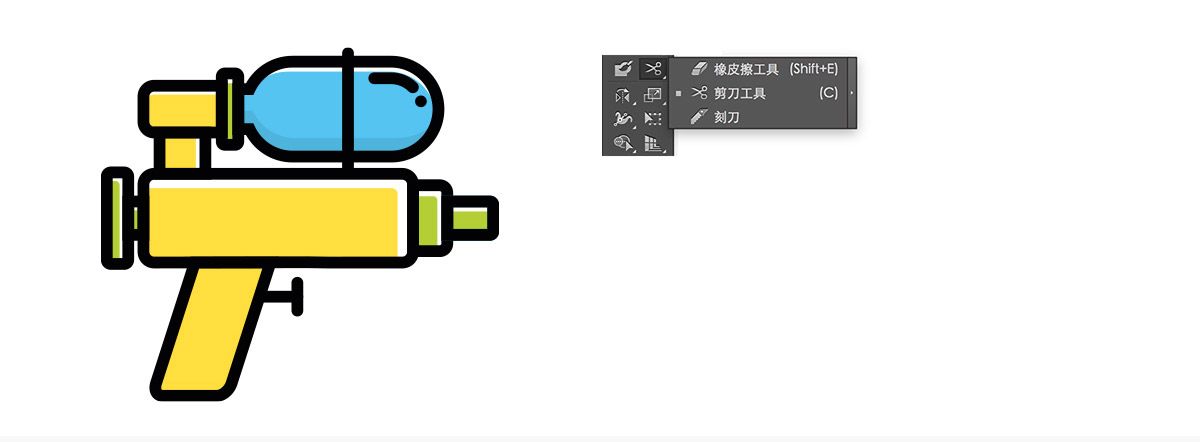
05. 细节造型
关键来啦~meb风格的精髓!断线,利用剪刀工具在路径上做些不规则的修剪效果。大功告成!

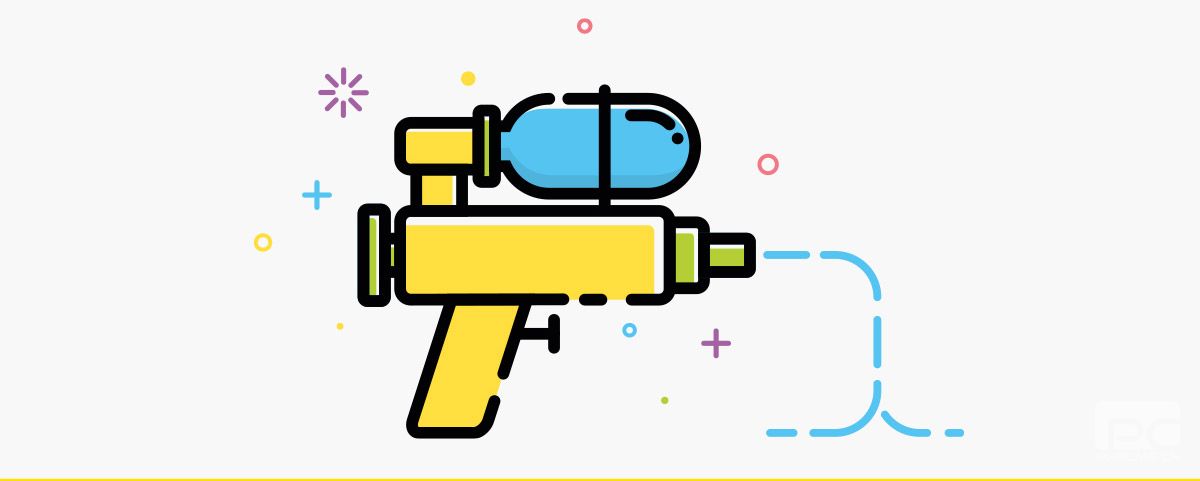
06. 氛围营造
略有单调对吗?那就在加点东西吧~随便什么三角、圆、啦啦啦~ meb就是如此简单咯。

UI设计:https://www.ukong.cn/
未知来源
上一篇:
高能环境承办“第六期绿金汇环保产业沙龙”
下一篇:
央企承建“一带一路”项目逾3000个
免责声明:商媒在线所提供的信息及图片除原创外,有部分资讯和图片从网络等媒体收集而来,版权归原作者及媒体网站所有,商媒在线力求保存原有的版权信息并尽可能注明来源;部分因为操作上的原因可能已将原有信息丢失,敬请原作者谅解,如果您对商媒在线所载文章及图片版权的归属存有异议,请立即通知商媒在线,商媒在线将立即予以删除,同时向您表示歉意!
相关推荐
最新资讯
“TUMI极速体验馆” 焕新亮相静安嘉里中心
04-20
186
轻雨嫩脸亮相2024成都美博会,带来传统美业破局之法!
04-19
837
五岳泵阀集团再推新品,安全阀切换装置荣誉上线
04-11
1254
五岳泵阀集团推出安全阀切换装置,助力工业安全生产
04-11
657
2024青岛国际消费电子展览会
04-11
324
安泰水之溶【高标】银杏叶精口服液临床循证疗效评价计划正式启动
04-06
1373
广州粤海医院好不好
04-05
616
黄山良业智能控制股份有限公司被评为黄山市首批信用合规示范企业
03-27
494
突破传统,一体化预制泵站助力城市水利设施现代化
03-20
1116
创新科技引领:一体化预制泵站助力城市水务发展
03-20
1157
中医摄药技术专家论证会在京召开 推动中医药创新发展
03-18
1432
东鹏饮料获证券高度评价,全面实施多品类战略冲刺200亿目标
03-14
254
2024第十九届亚洲光伏展览会
03-12
729
2024中国户外运动装备展
03-12
1086
2024上海冶金工业展览会
03-12
605
中整协医疗救助与修复基金常州色斑修复指定机构落户澳玛星光
03-12
857
引领行业创新,上海巧旭CQBG高压磁力泵震撼发布
03-07
1864
引领技术潮流,上海凯太全新一体化预制泵站发布
03-07
1147
一体化预制泵站:引领城市水务管理新潮流
03-07
875
3月1日新整,共赴第八届桃花美人节璀璨盛宴!
03-06
1376
 综合资讯
综合资讯 企业资讯
企业资讯 泵阀机电
泵阀机电 机械设备
机械设备 仪器仪表
仪器仪表 钢铁冶金
钢铁冶金 五金家电
五金家电 家居建材
家居建材 水利环保
水利环保 石油化工
石油化工 食品酿造
食品酿造 农林牧渔
农林牧渔 服饰穿戴
服饰穿戴 招商加盟
招商加盟 产经新闻
产经新闻 财经资讯
财经资讯 楼市房产
楼市房产 旅游频道
旅游频道 汽车频道
汽车频道 餐饮美食
餐饮美食 医美健康
医美健康 文化教育
文化教育 品牌人物
品牌人物 热搜资讯
热搜资讯 智能科技
智能科技 营销电商
营销电商 展会报道
展会报道